"Find and buy the items that define you."
Stylefind is an app that enables people to find where to buy the items they love by submitting images.
Using visual search and image recognition technology, Stylefind provides visually similar, purchaseable results to users based on the images they submit
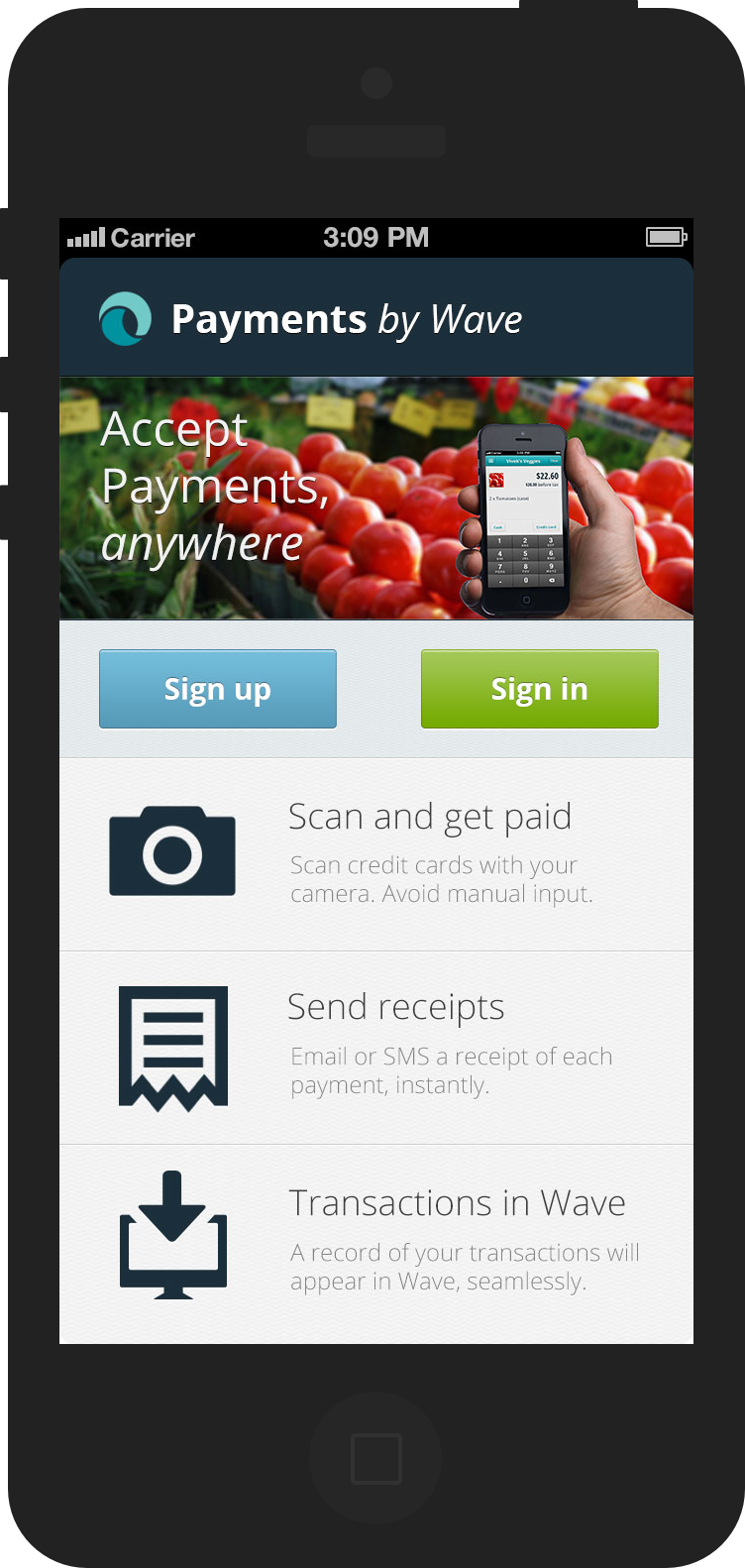
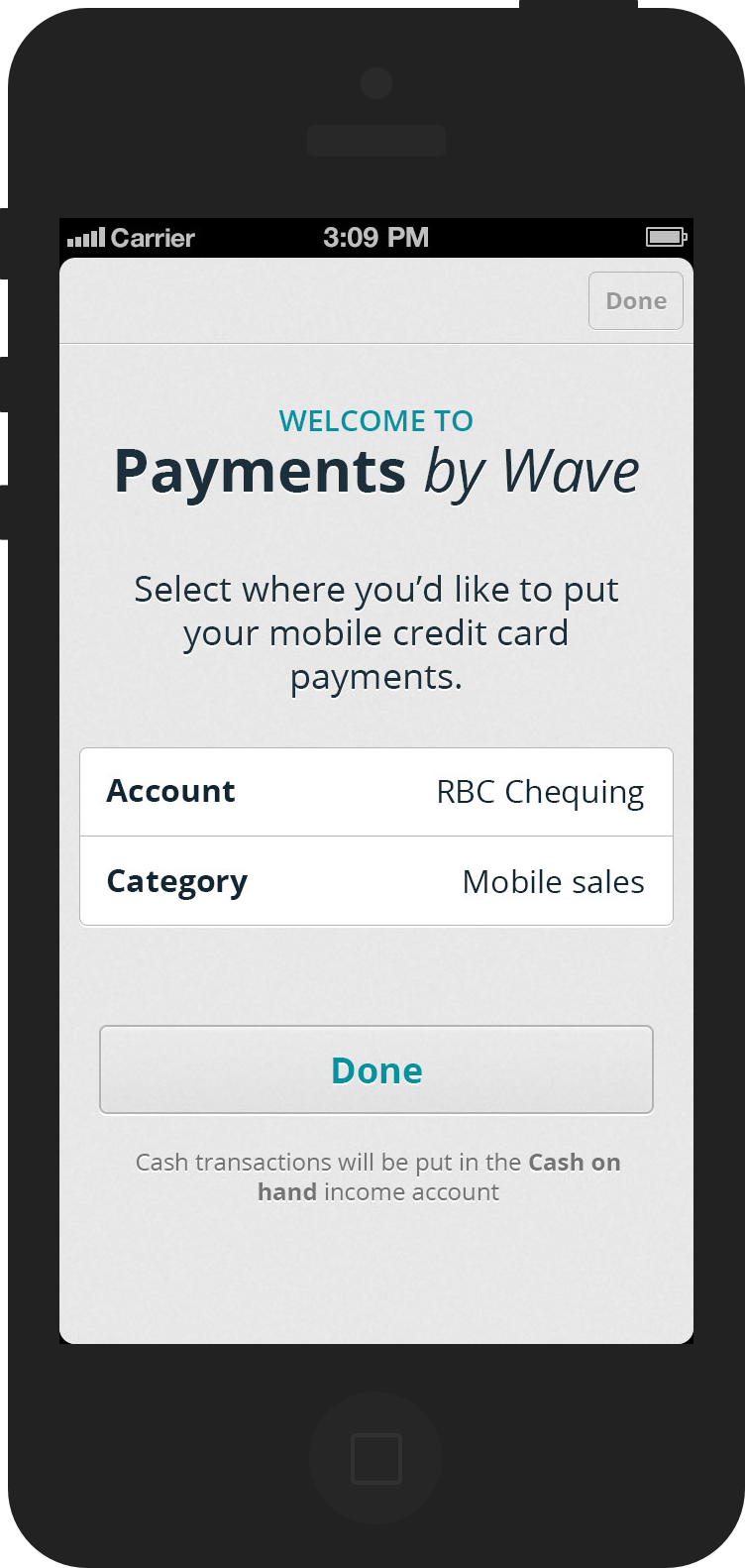
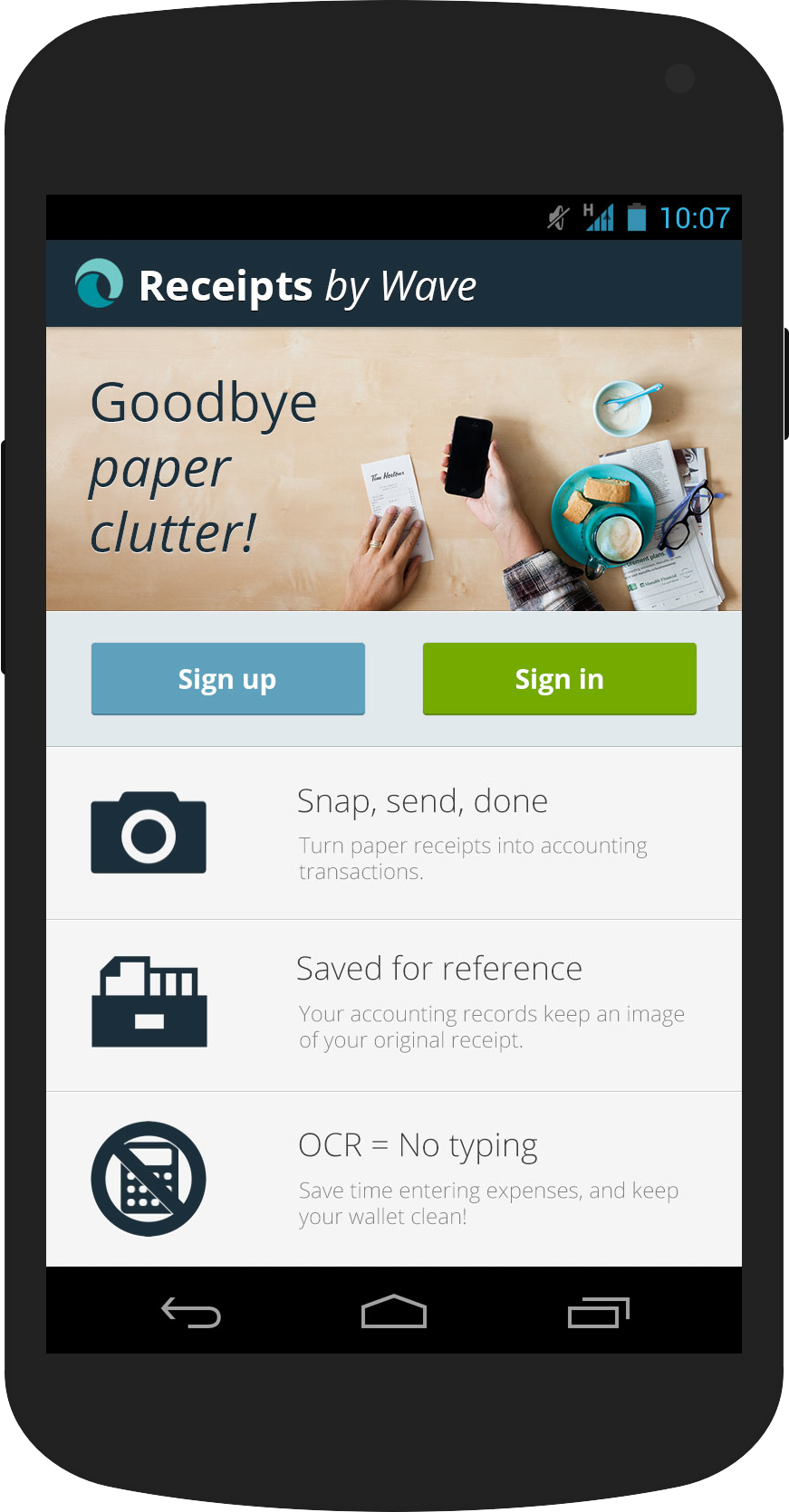
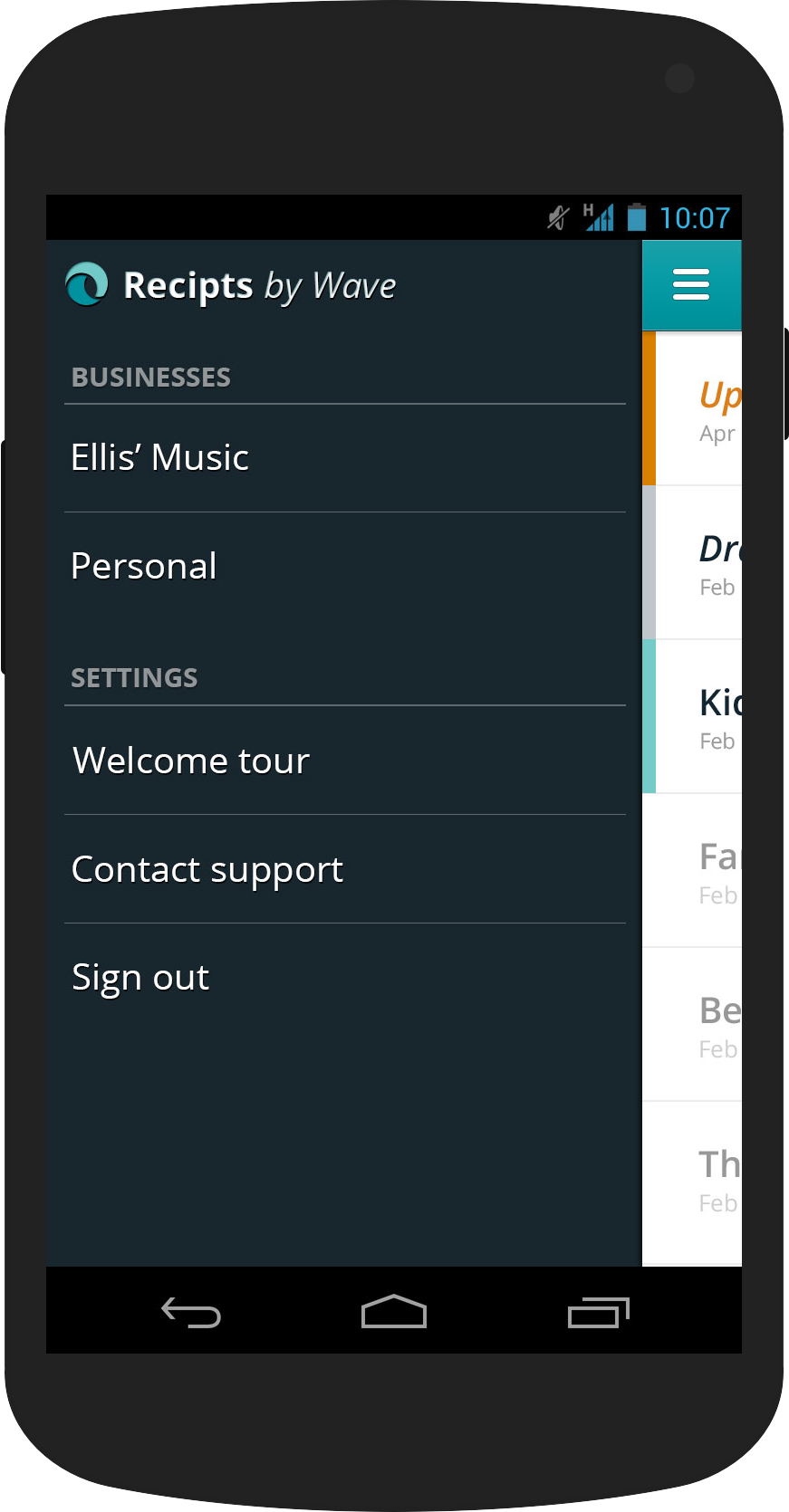
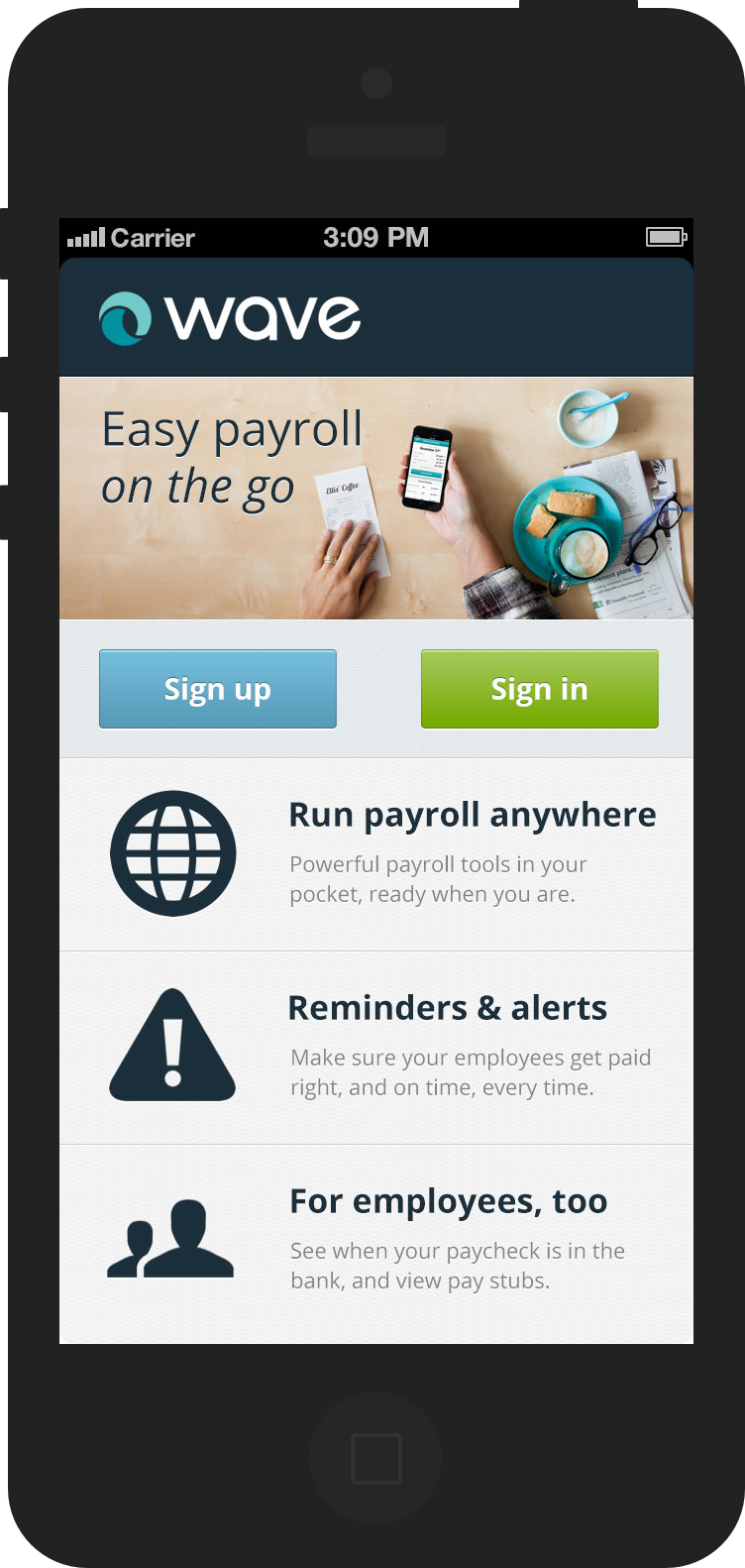
Wireframes - Sign up flow
1,
2, and
3
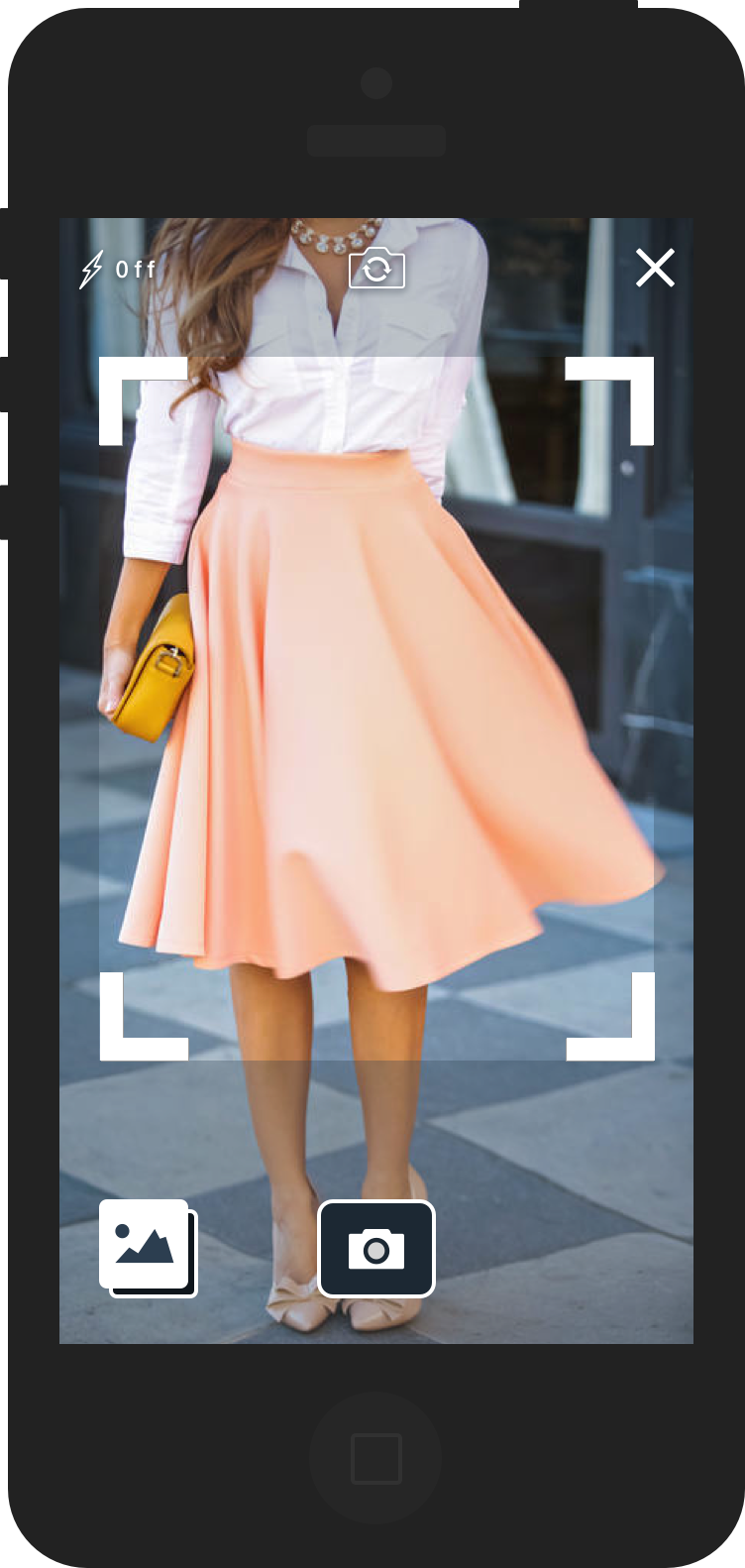
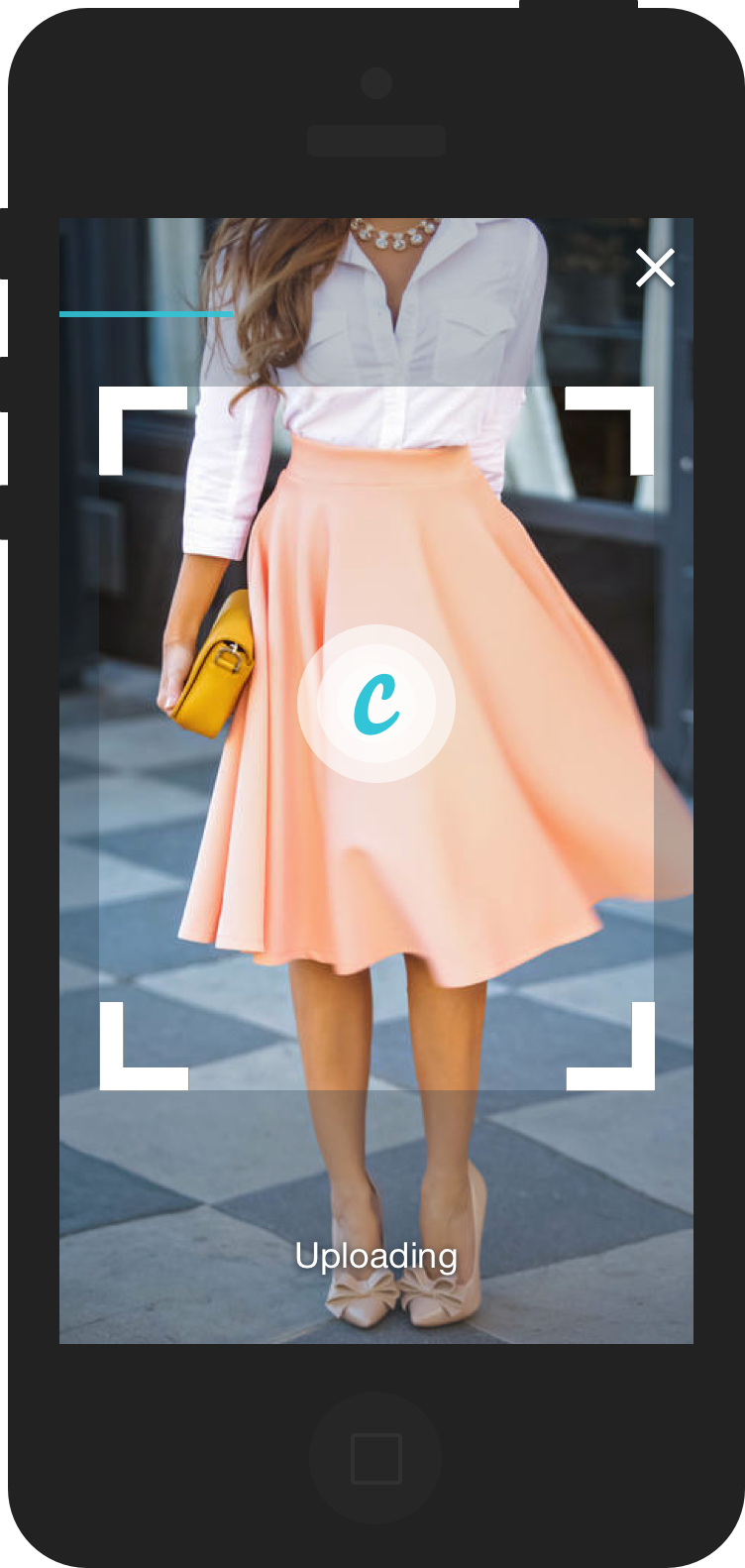
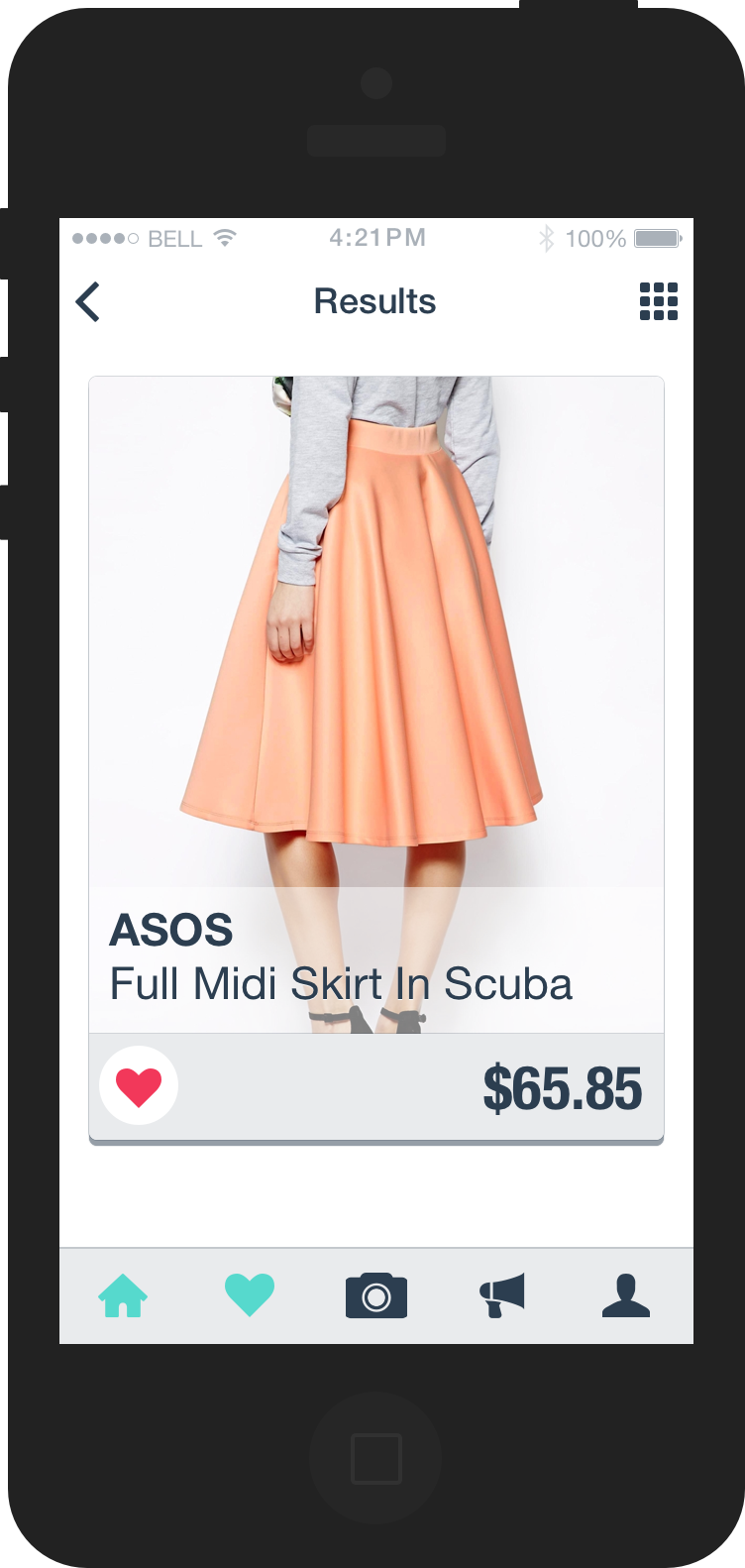
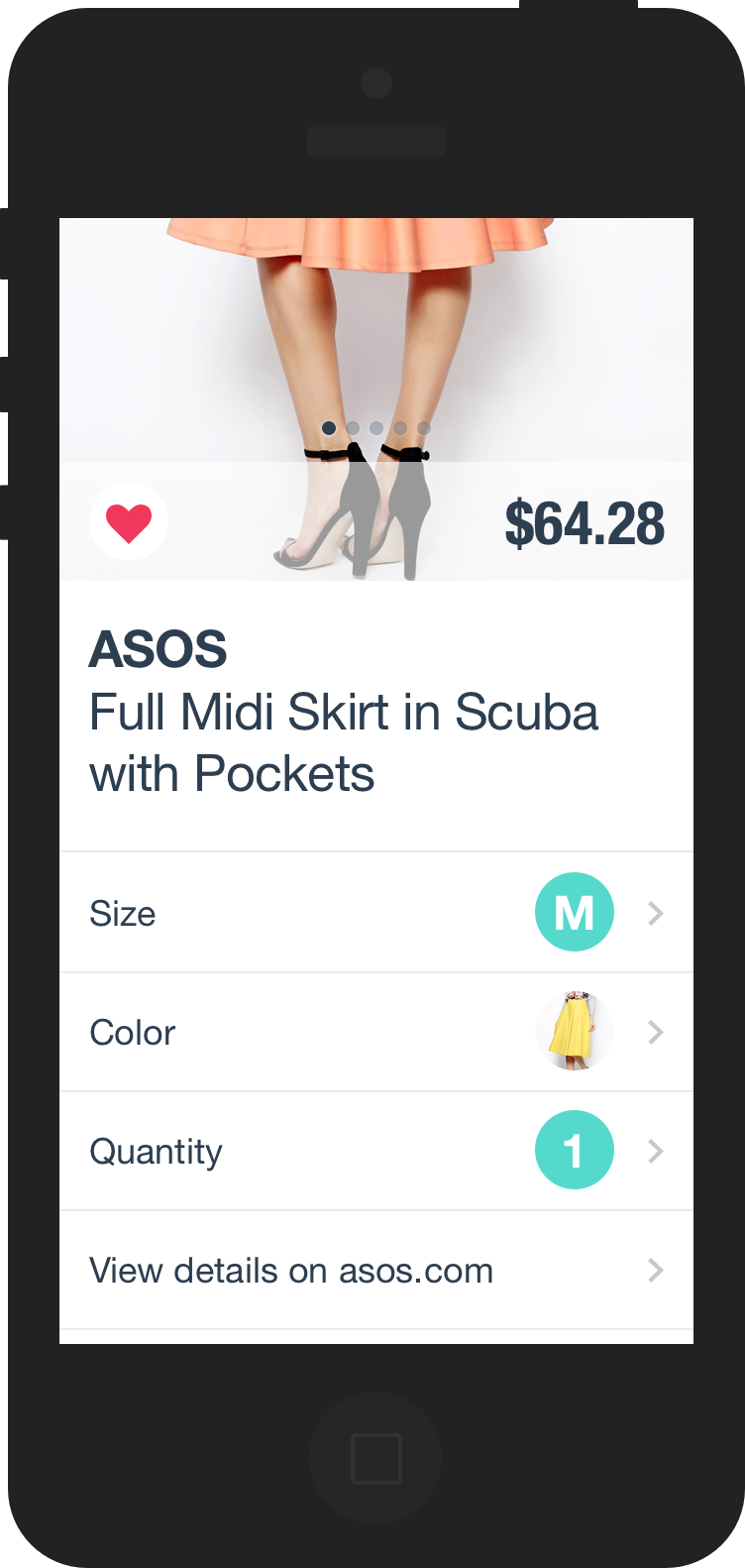
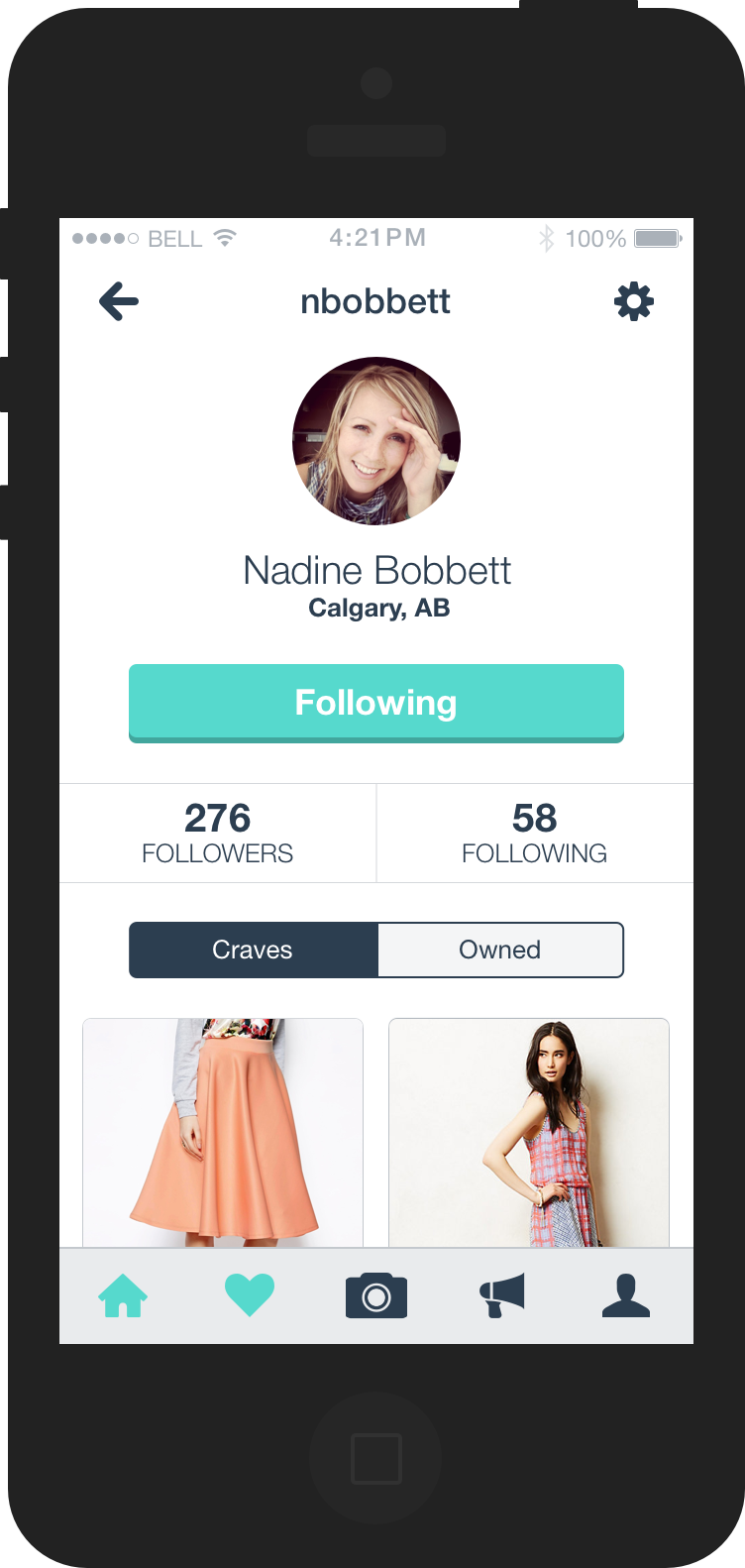
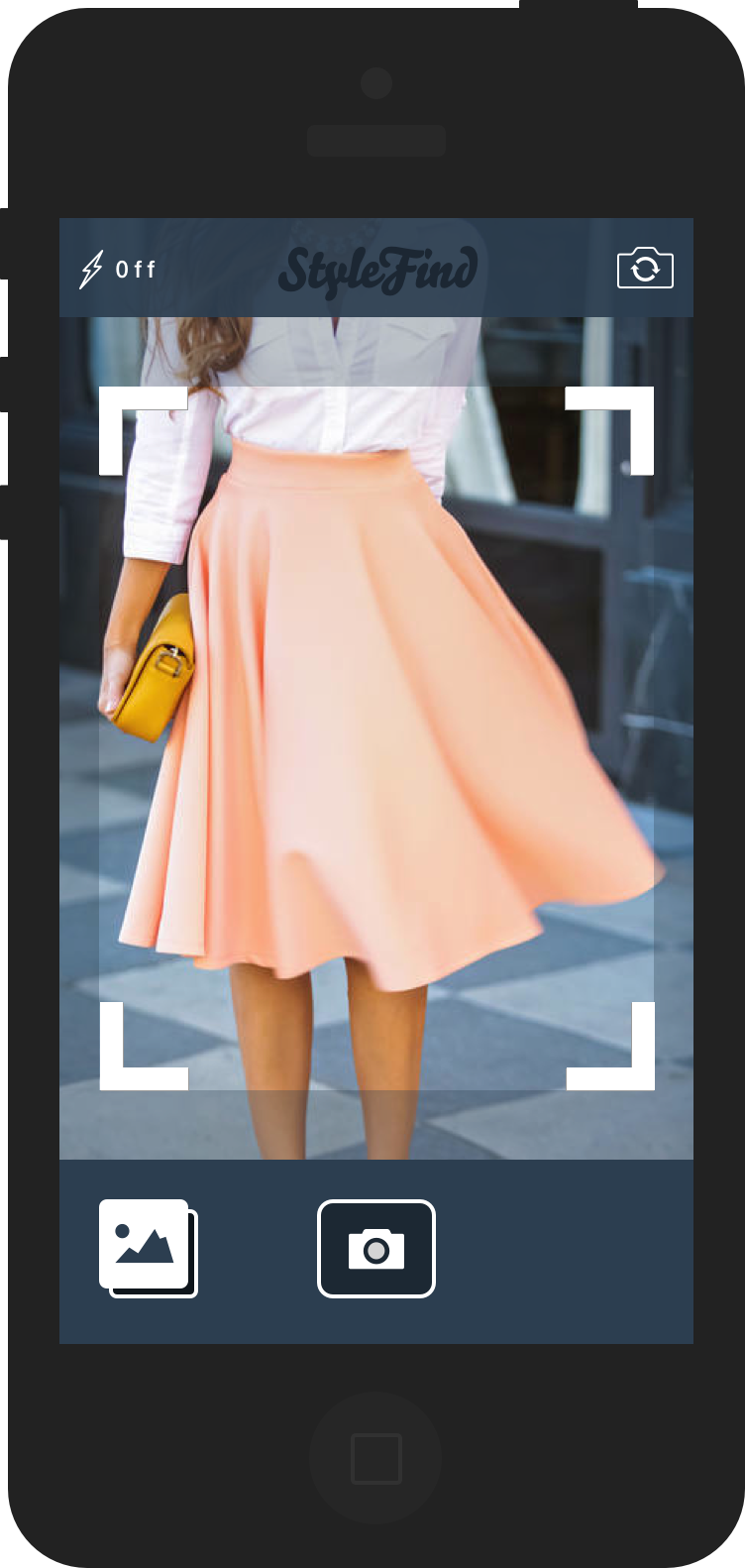
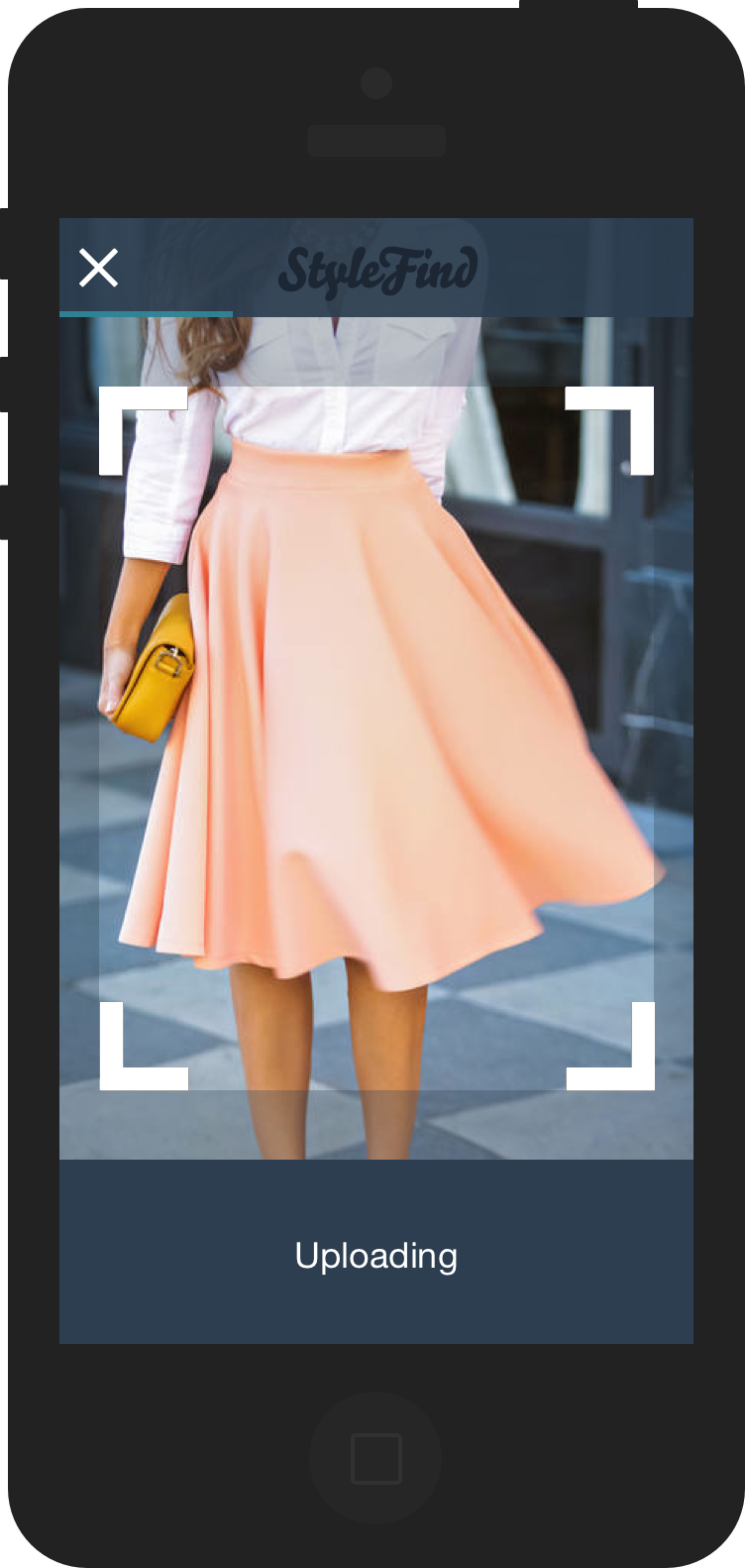
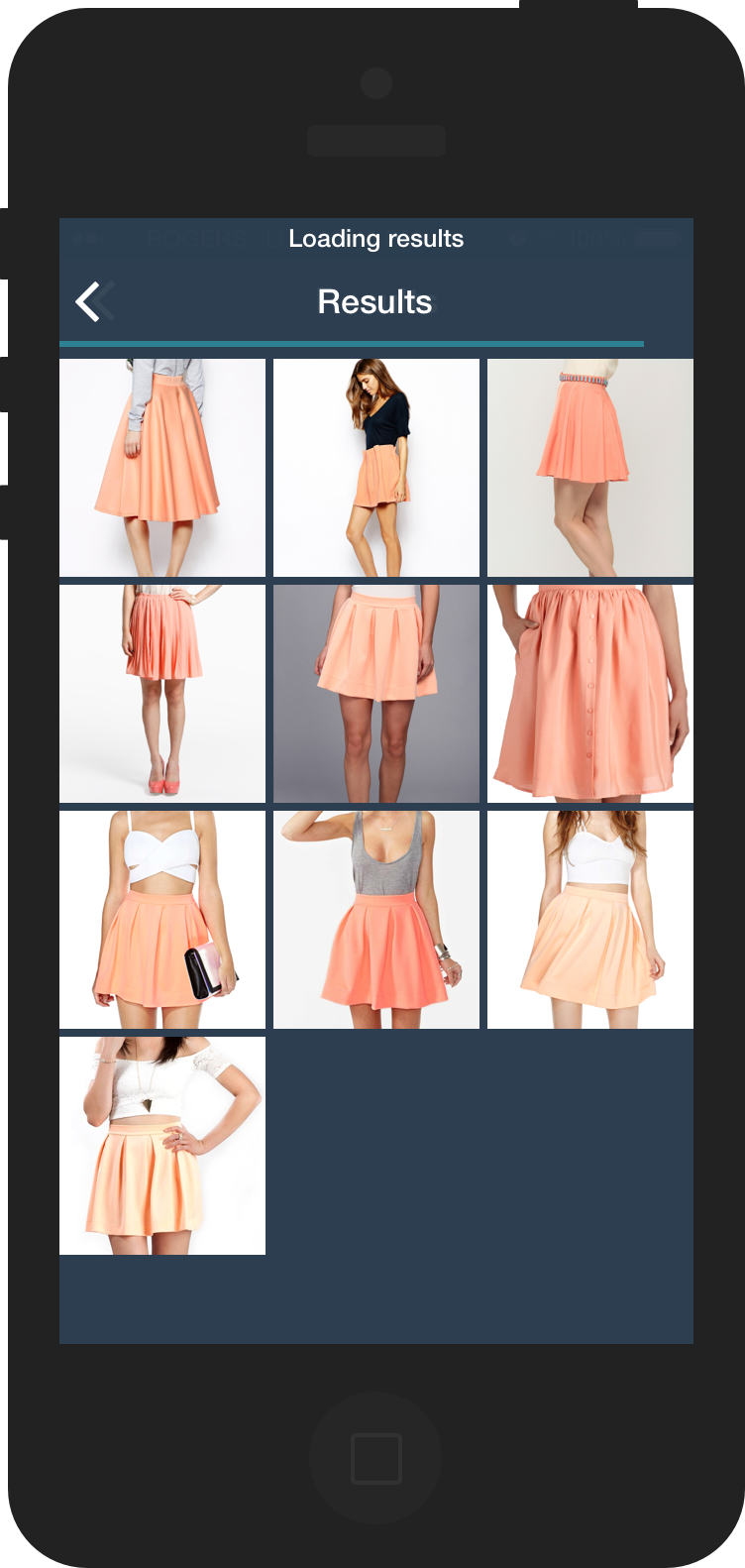
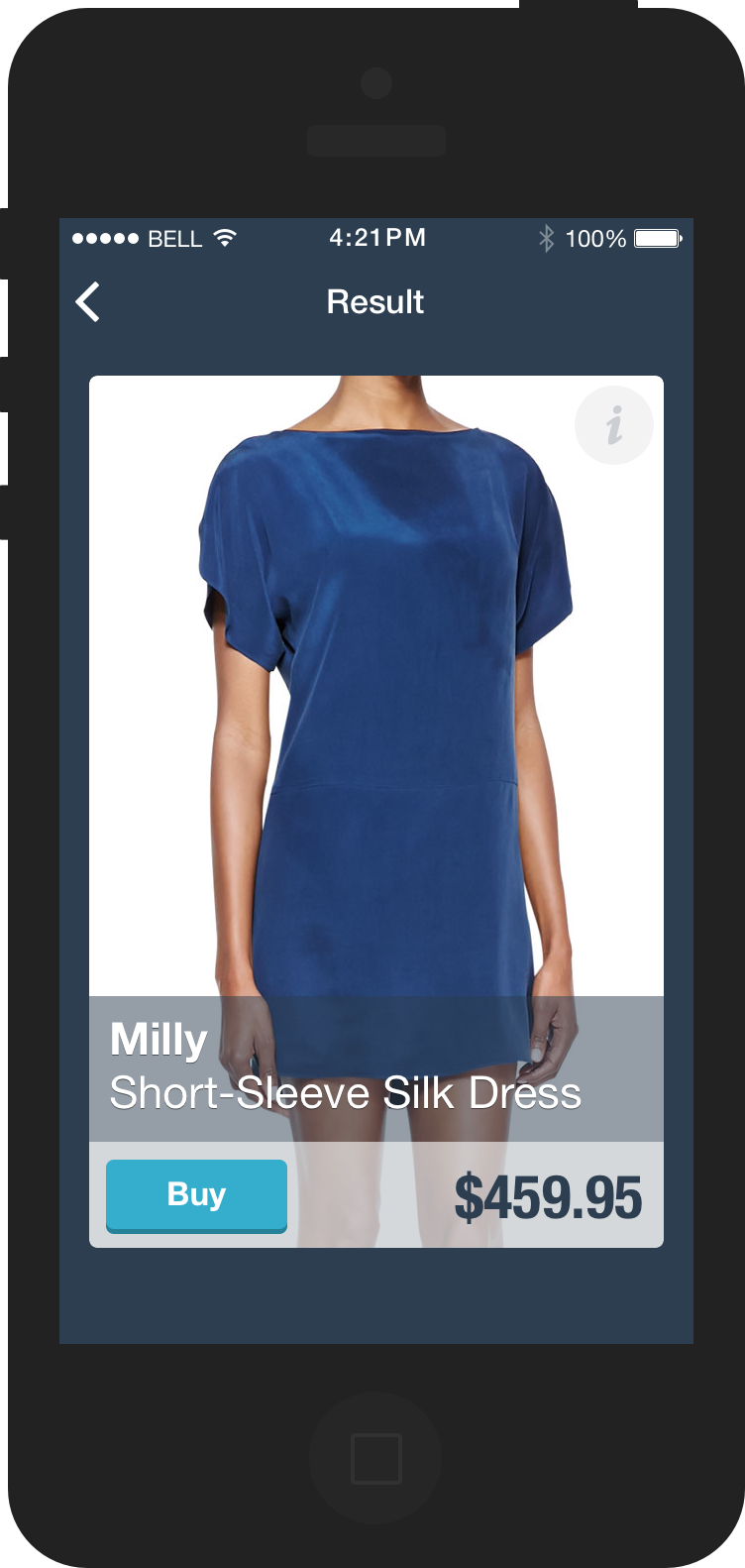
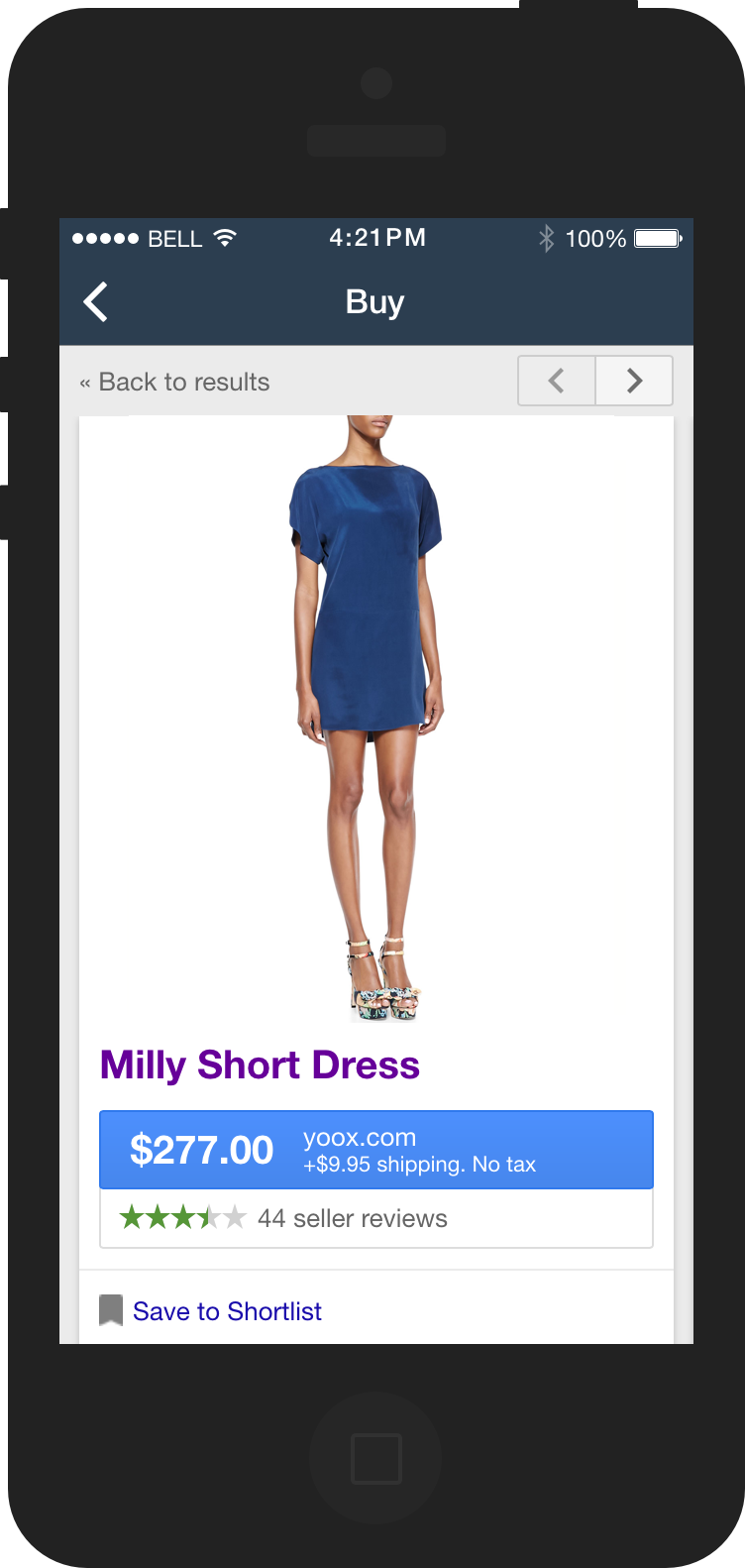
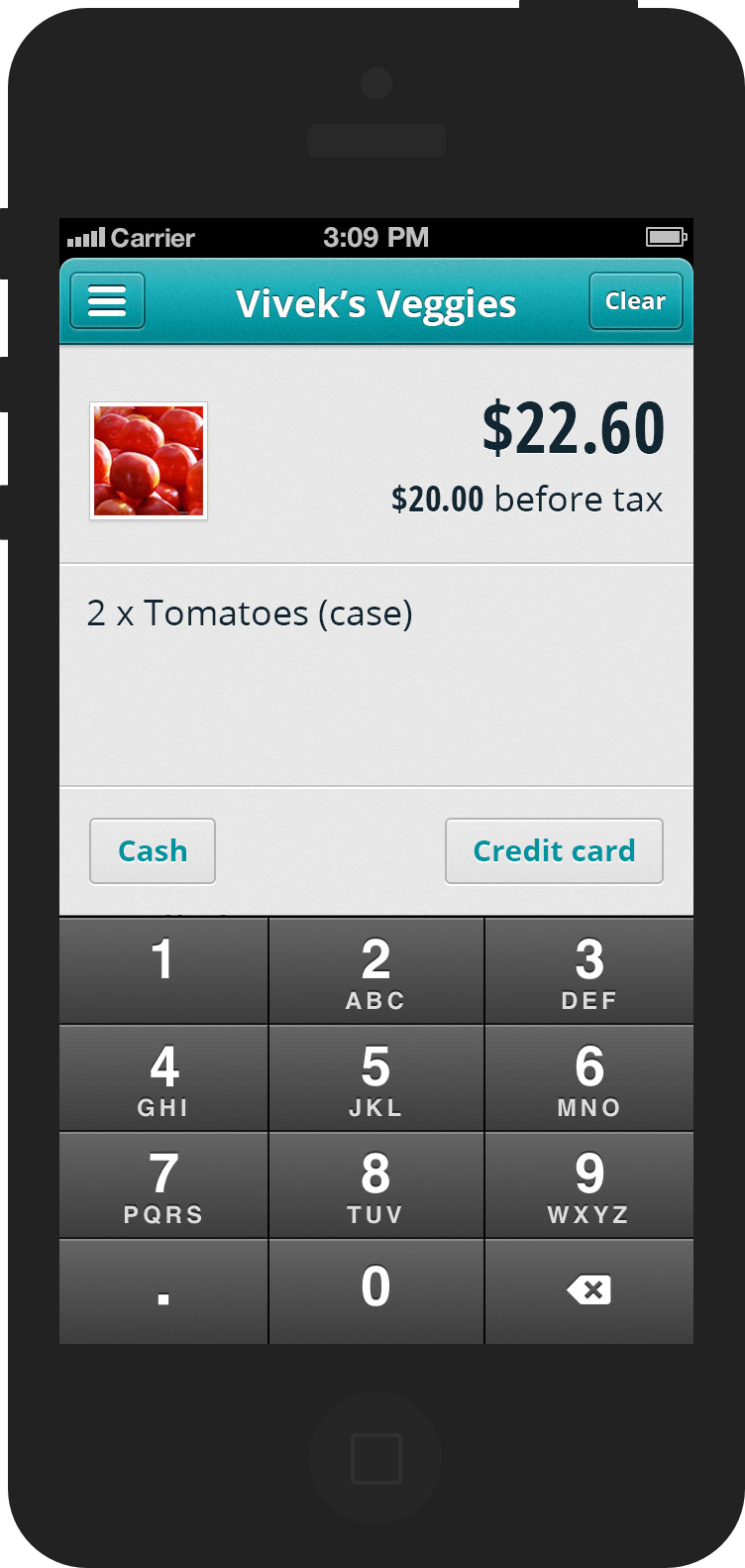
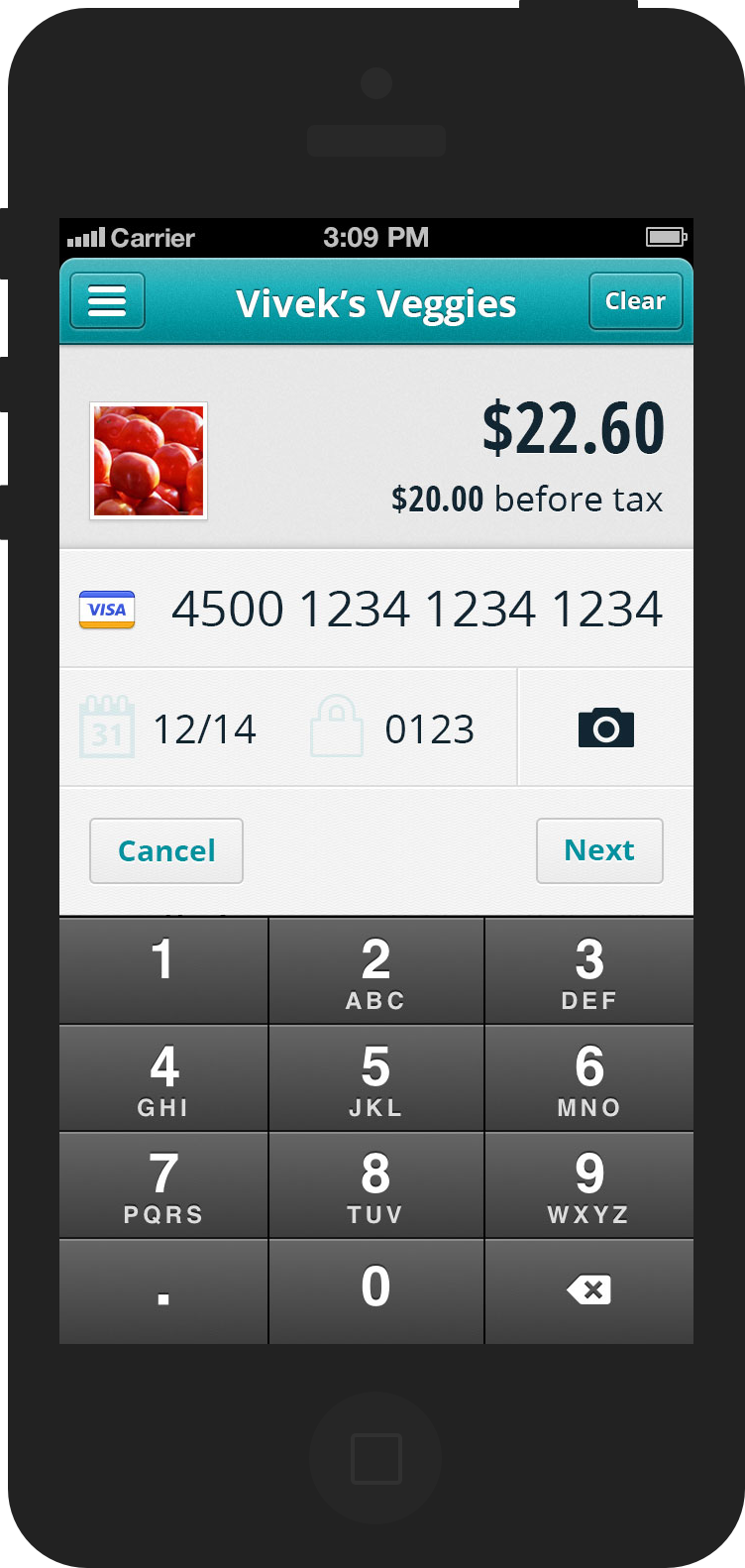
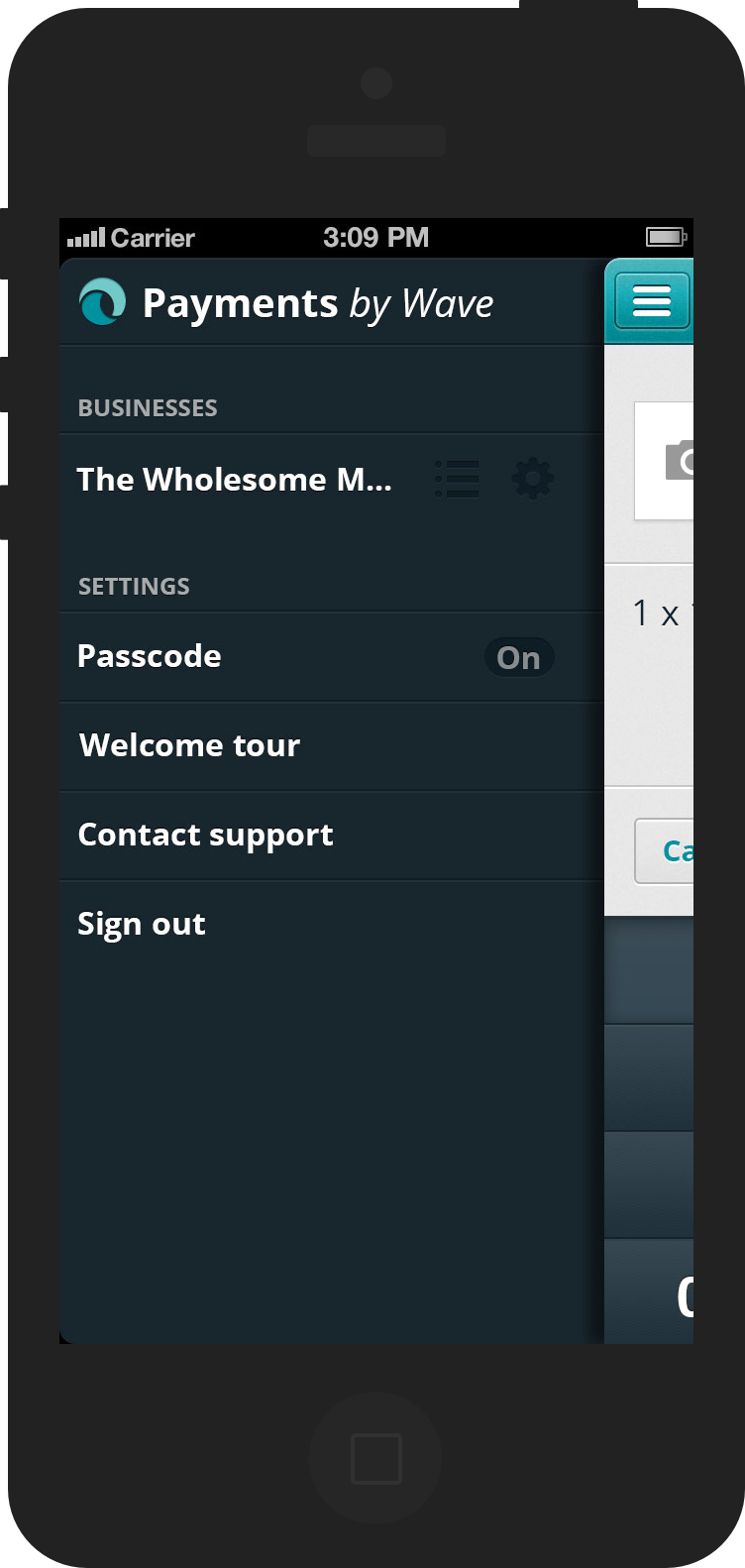
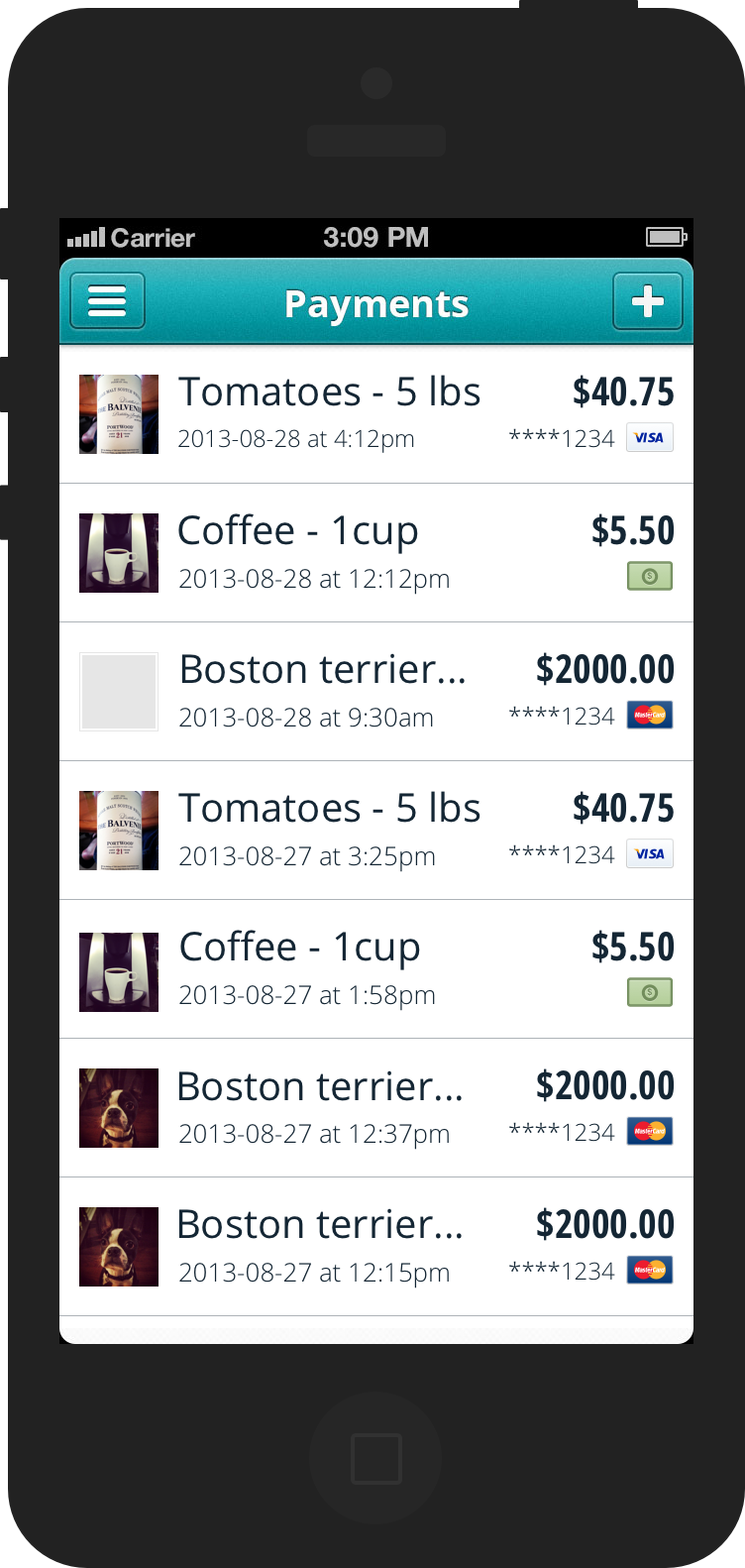
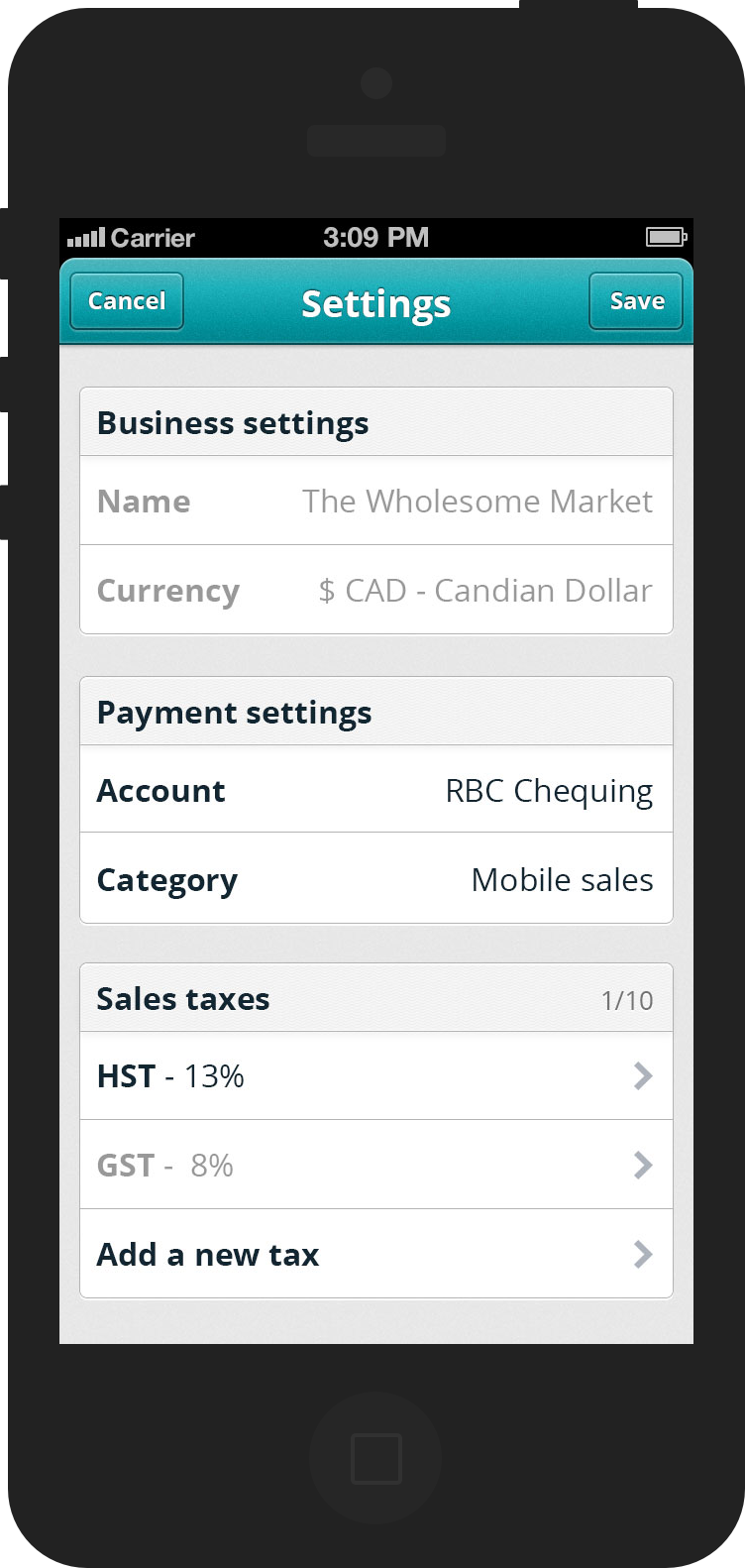
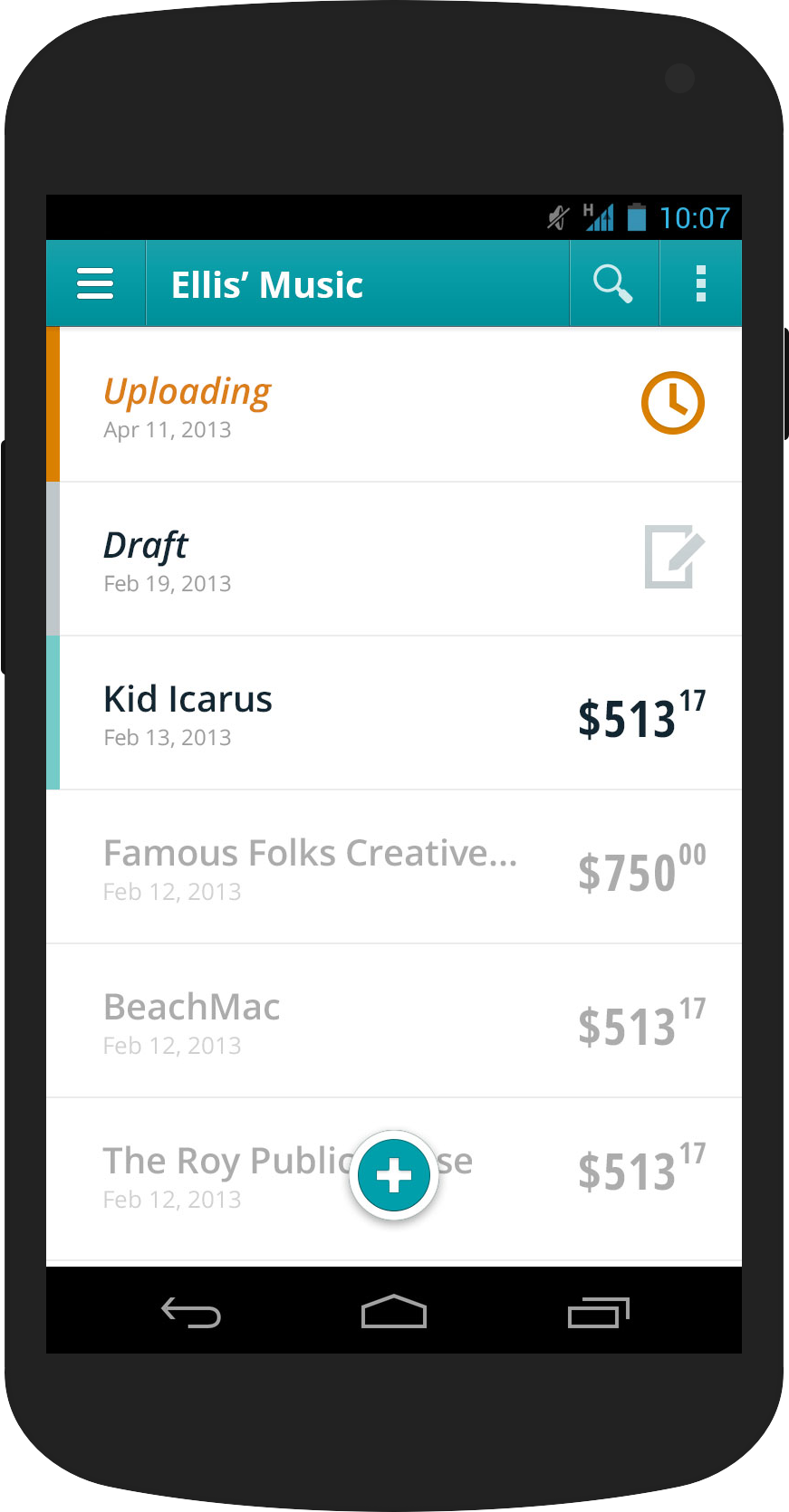
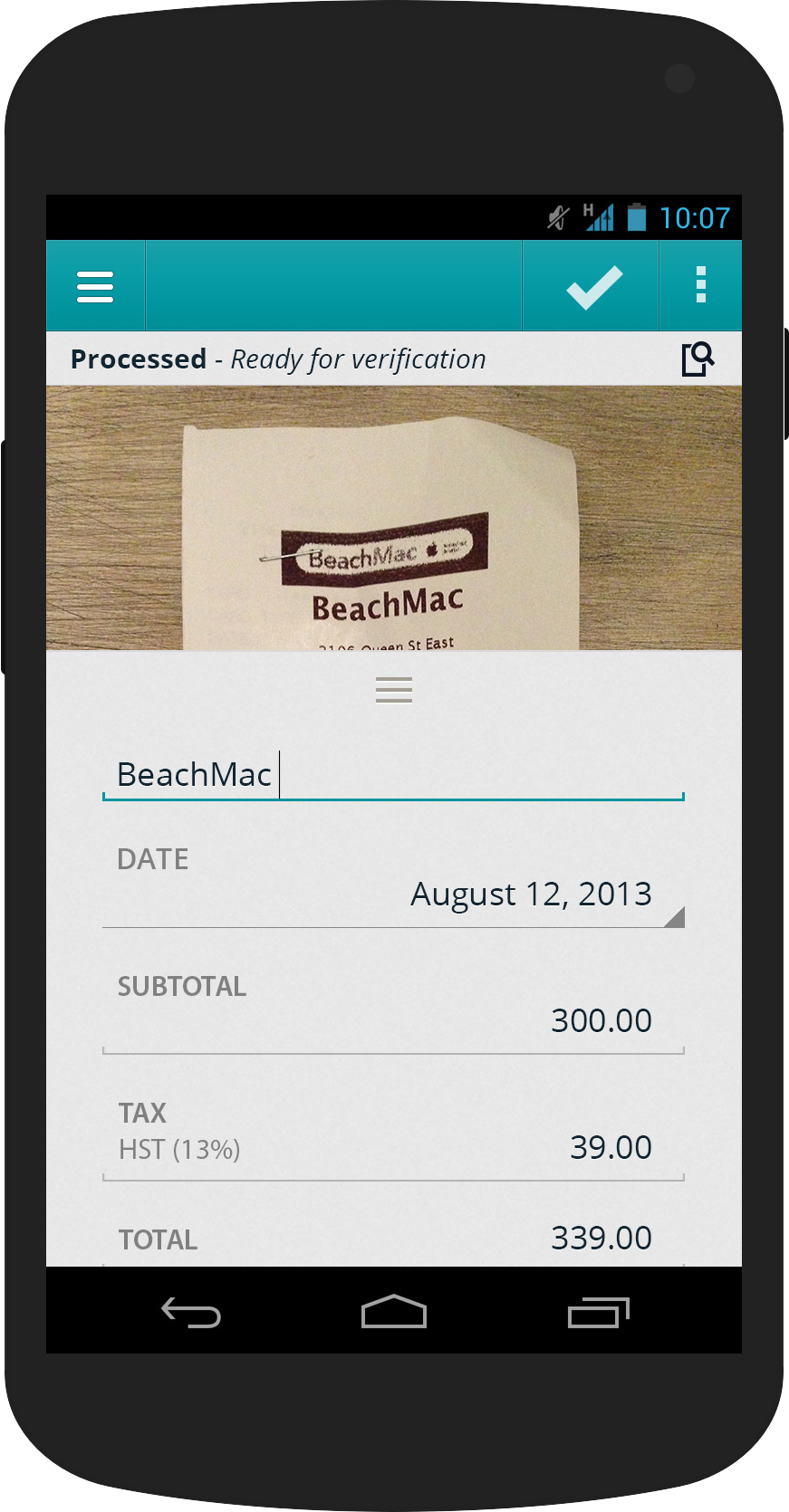
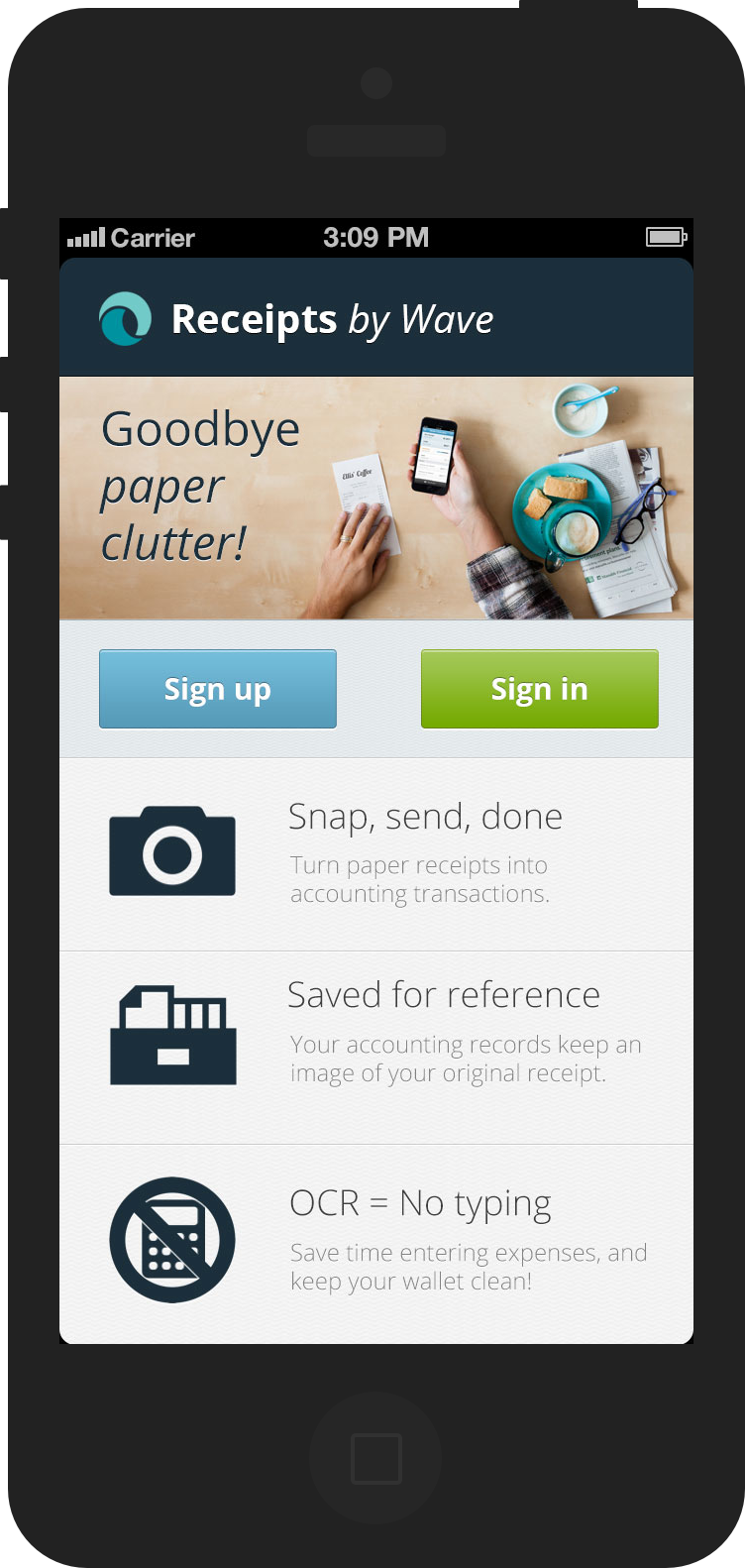
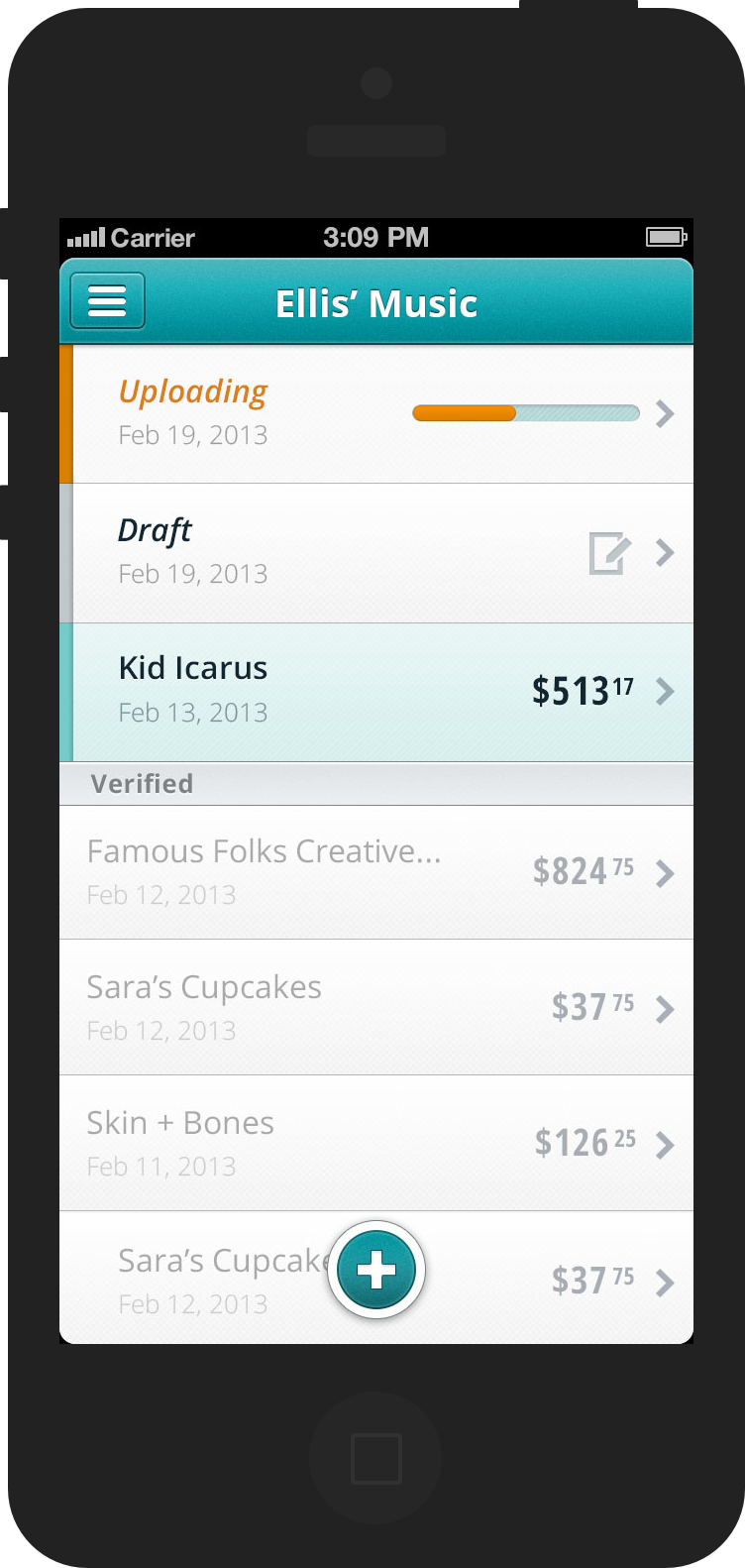
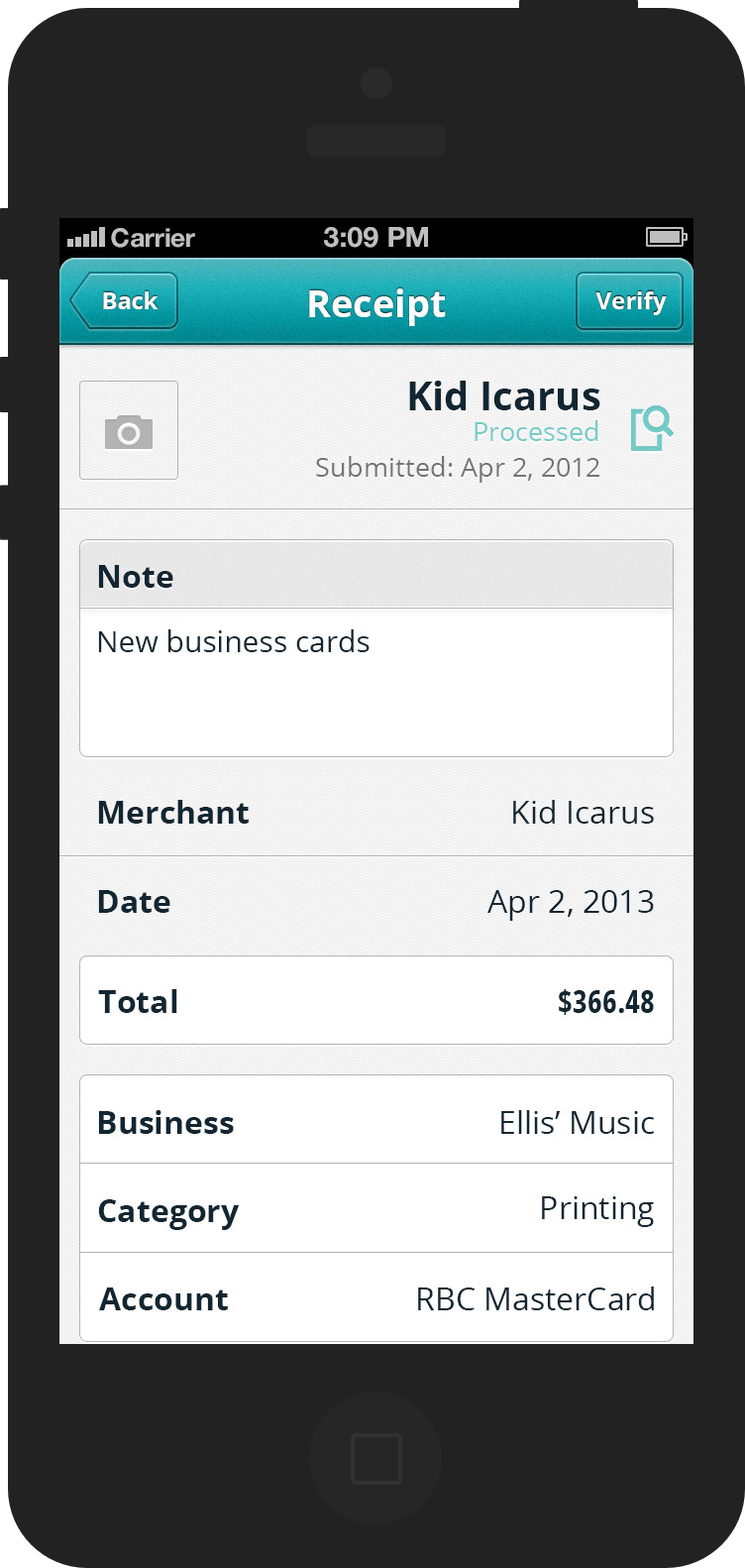
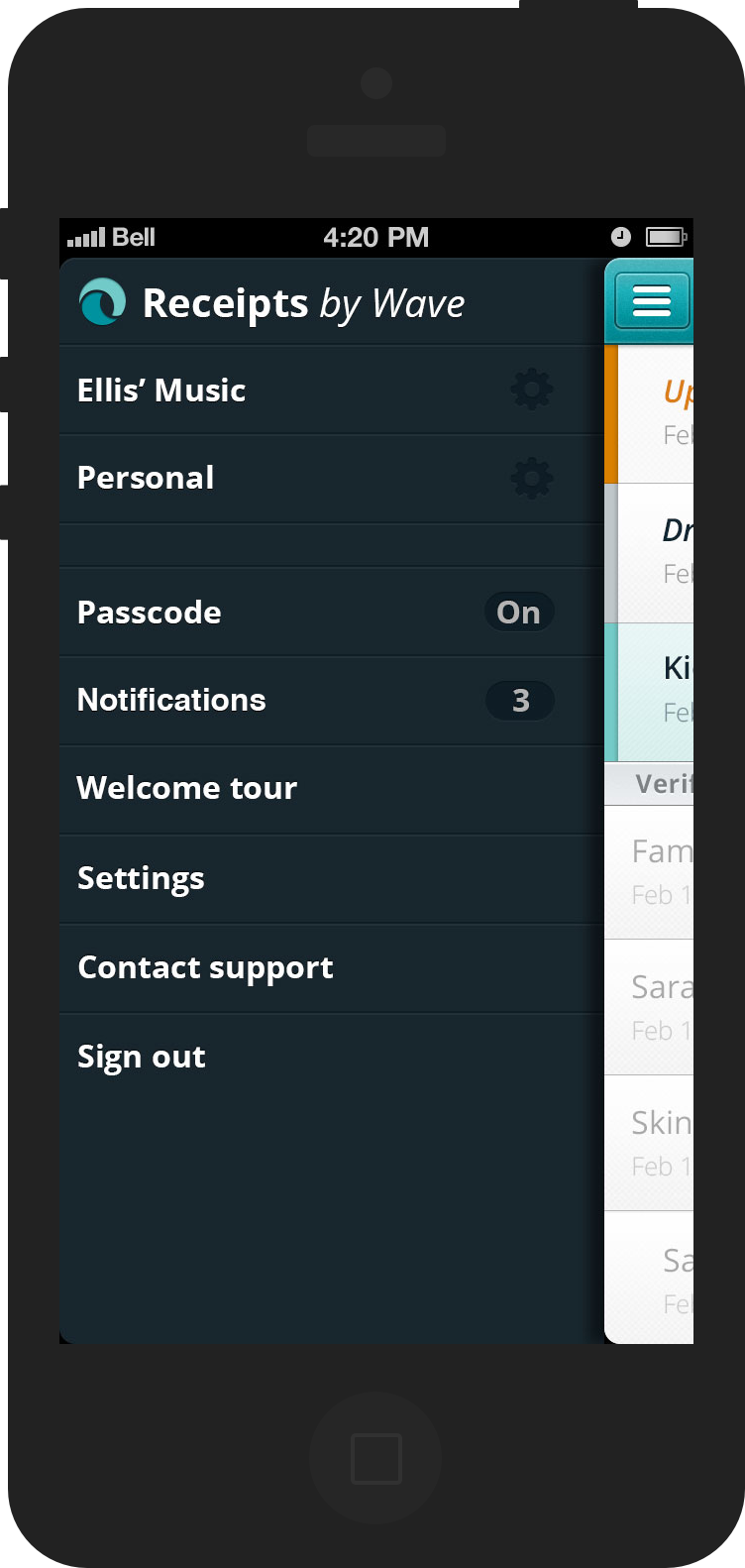
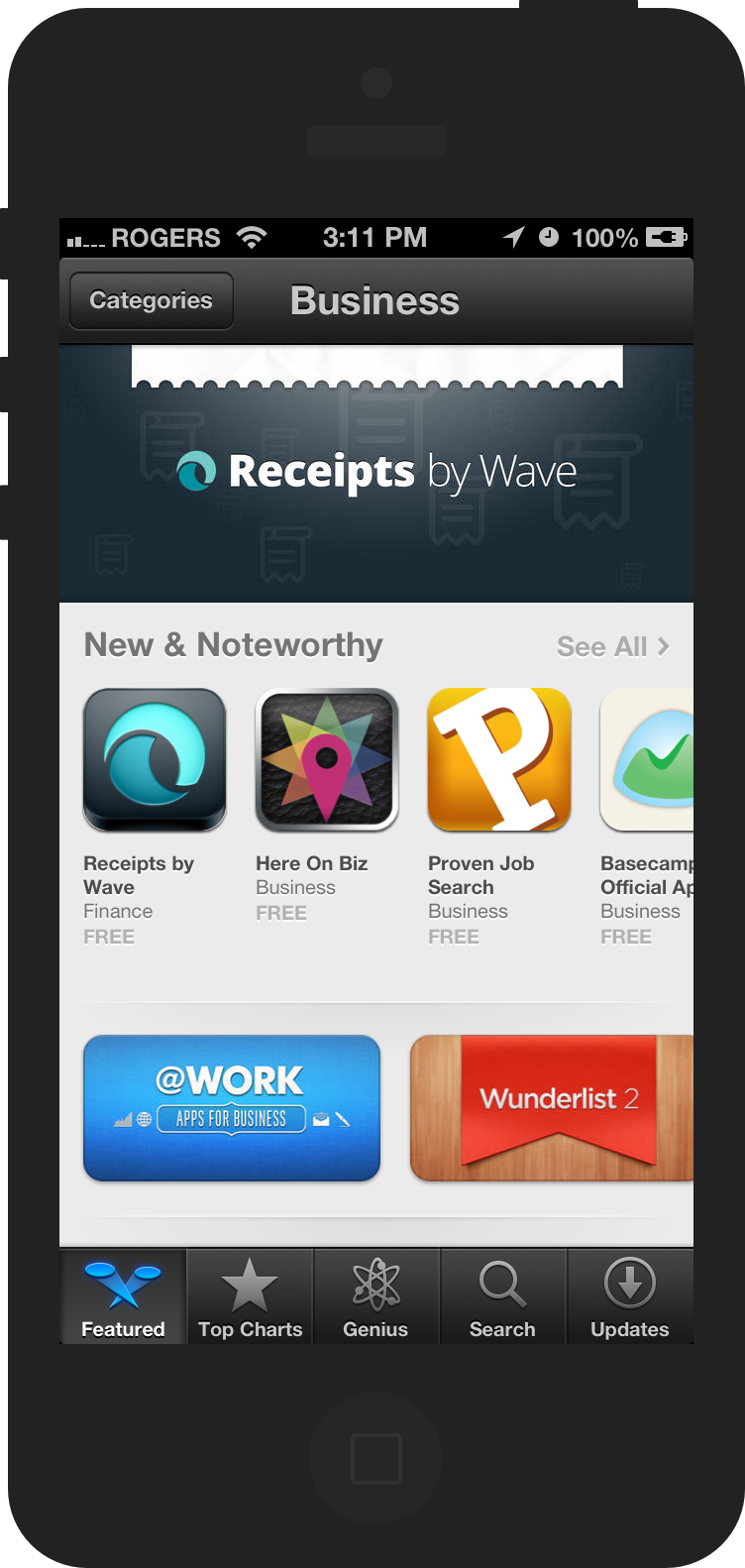
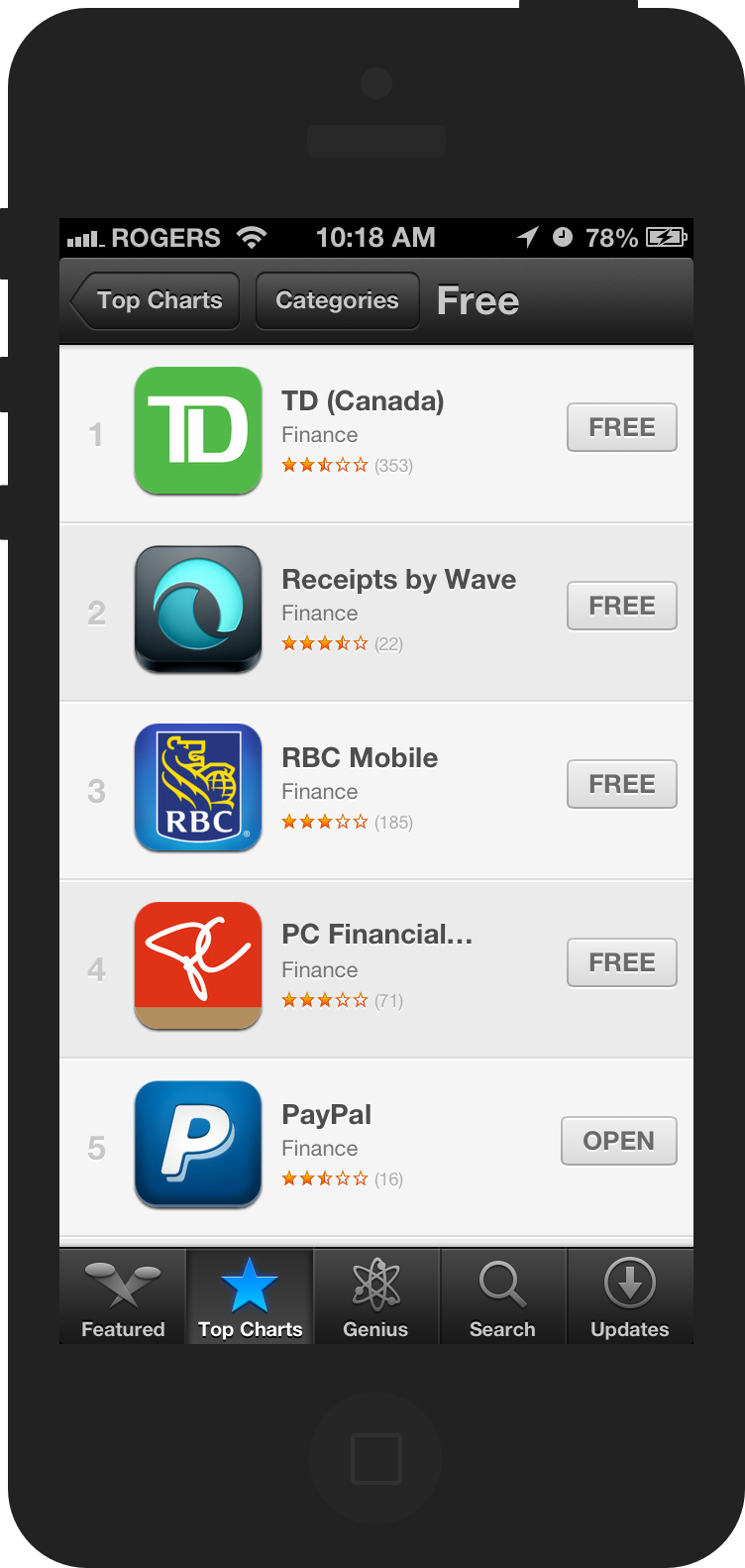
Wireframes -
App flow
Framer.js - Results Swipe:
Interactive
Framer.js - Sign up:
.Mov
Backstory
After the Slyce Demo app was delivered (See the Slyce Demo project below) and the glowing feedback was coming in, we decided to spin Stylefind off into its own company.
We felt that we had an opportunity to create a more engaging experience for a more public consumer audience based on the positive feedback we were receiving. And, with that, I started my research to learn more about the market and the problem we would be trying to solve.
Research
After some market research to determine who I should be talking to, I conducted customer development interviews with 12 qualified candidates - hoping to learn more about the fashion discovery and mobile shopping problems they faced.
There were a few common themes: results should come from retailers with exceptional shipping and return policies only, people want to be notified if something they want goes on sale, and being able to search for items with an image would be extremely helpful.
Behind the Scenes
Once I had a list of features for an MVP, I began by sketching and then wireframing the required views for the app.
I tried to adhere to a few principles: allow people to see value before signing up, only ask for info that's absolutely required to continue through the app, and don't make people enter the same info more than once.
After getting feedback on the wires, I created mockups and a few of the key animations in Framer.js before soliciting another round of feedback.
Measuring
We're still in development, but there are a number of metrics we'll want to be paying attention to when we launch, from both a UX perspective and a business perspective. On the UX side, I'll be using the HEART framework to measure the quality of our UX. Specifically I'll be paying attention to Retention and Engagment (i.e. # of images submitted per user per month).